Connect Four game with Figma Variables

I prototyped a fully working Connect Four game using Figma new features, Variables and Advanced Prototyping.
Details
My role
Product Designer
Company
None, it was just...
Client
... a fun side project!
Deliverables
Figma prototype
Timeline
1 week, Sep 2023
About
During Config 2023, Figma launched Variables and Advanced Prototyping. These two updates combined open up new possibilities for us designers to create realistic experiences that allow for quick iteration on flow and states. All this, using fewer frames by leveraging conditional logic and simple mathematical expressions.
Figma prototype
the idea
Connect 4 with Figma Variables, cause why not?
Following the launch of Variables and Advanced Prototyping during Config 2023, I started to experiment with them a lot. So last September I thought: why not building a fully working prototype of Connect 4—cause yolo?
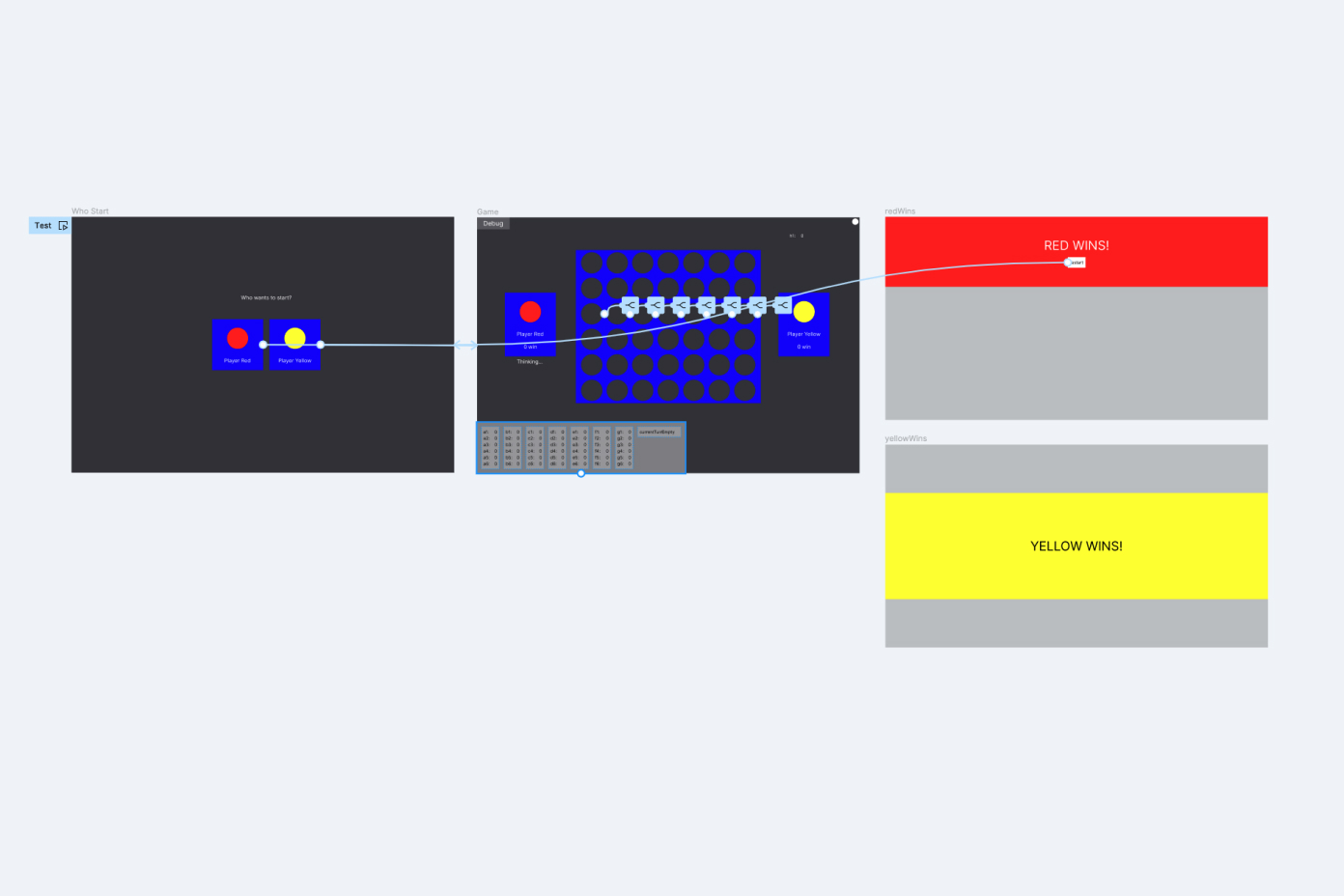
So yeah, I prototyped it using just 2 frames, a few components and a bunch of conditions!
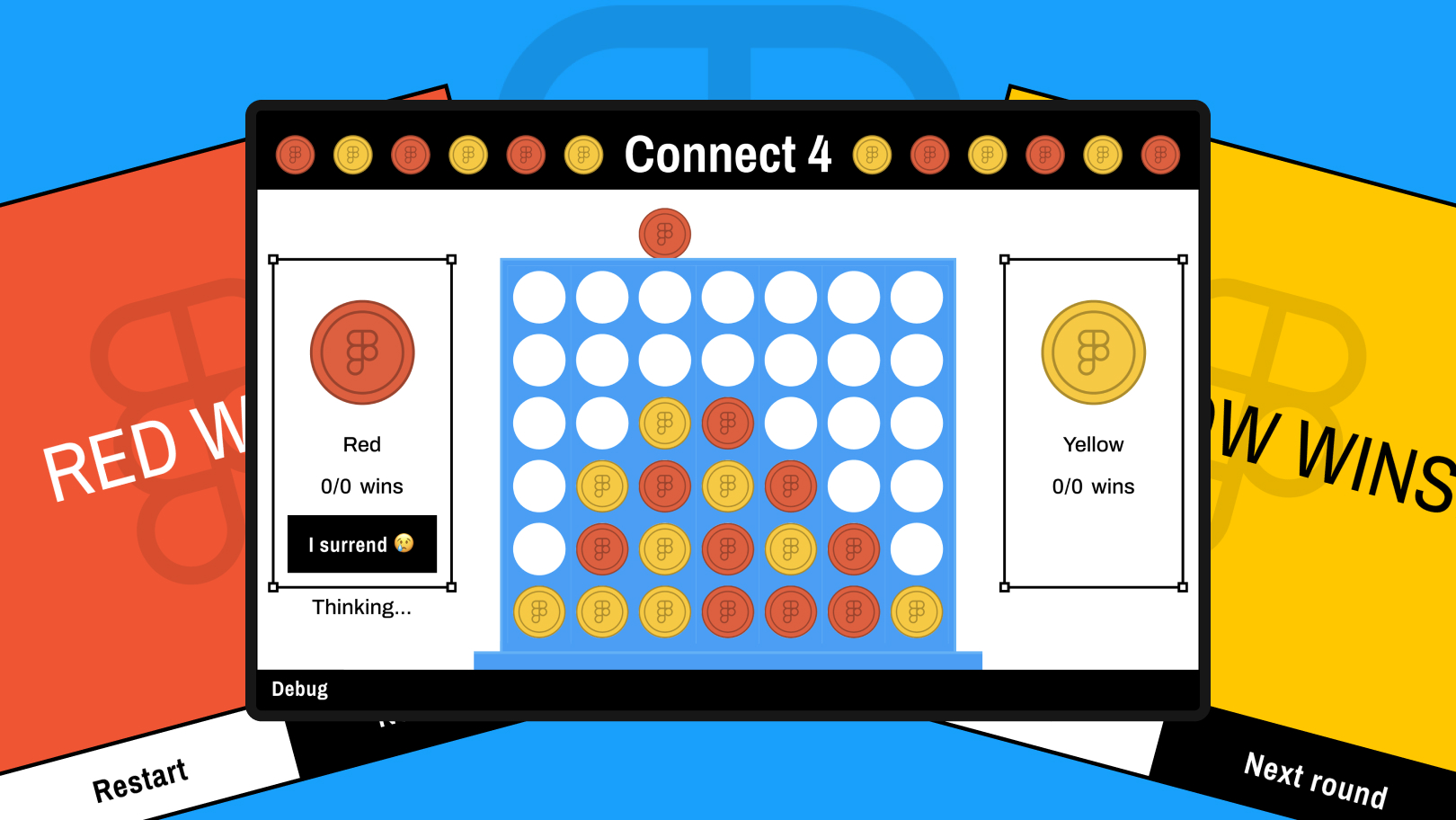
Video: Final prototype reel.
The final prototype includes:
process
Started small, set all conditions, and then beautified
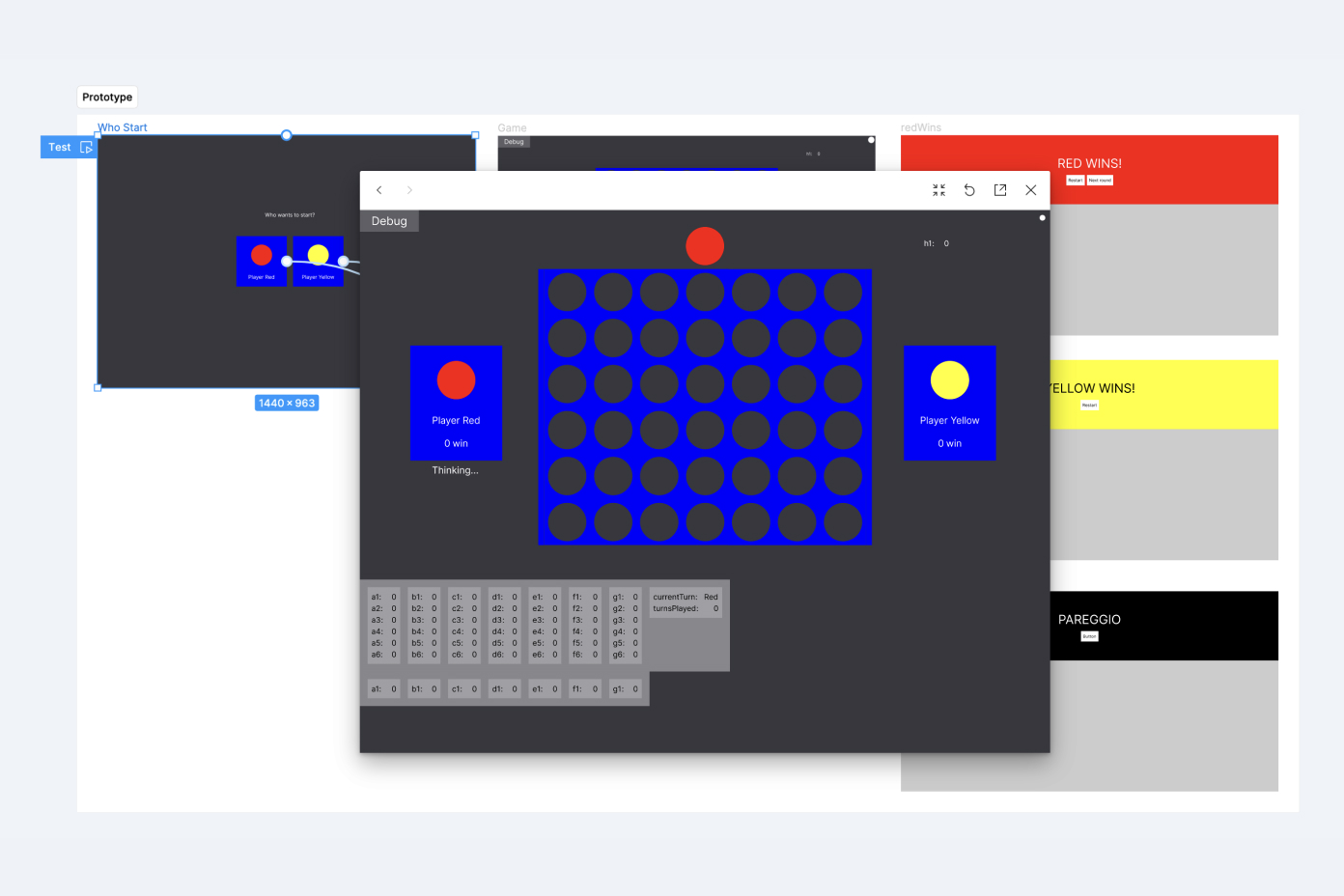
I started with a super wireframy prototype to validate the idea, then gradually added all the remaining logic to control every possible game condition.




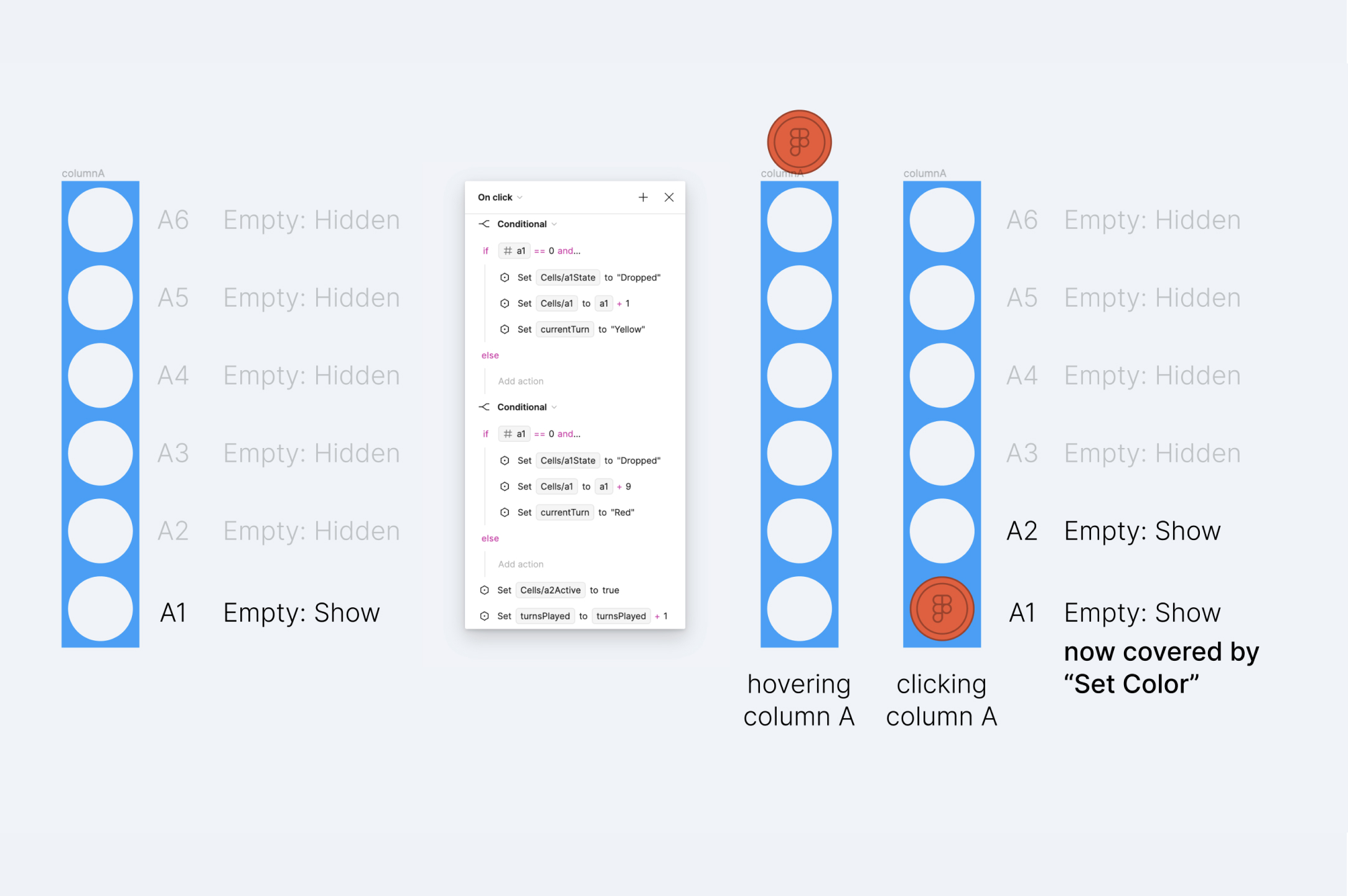
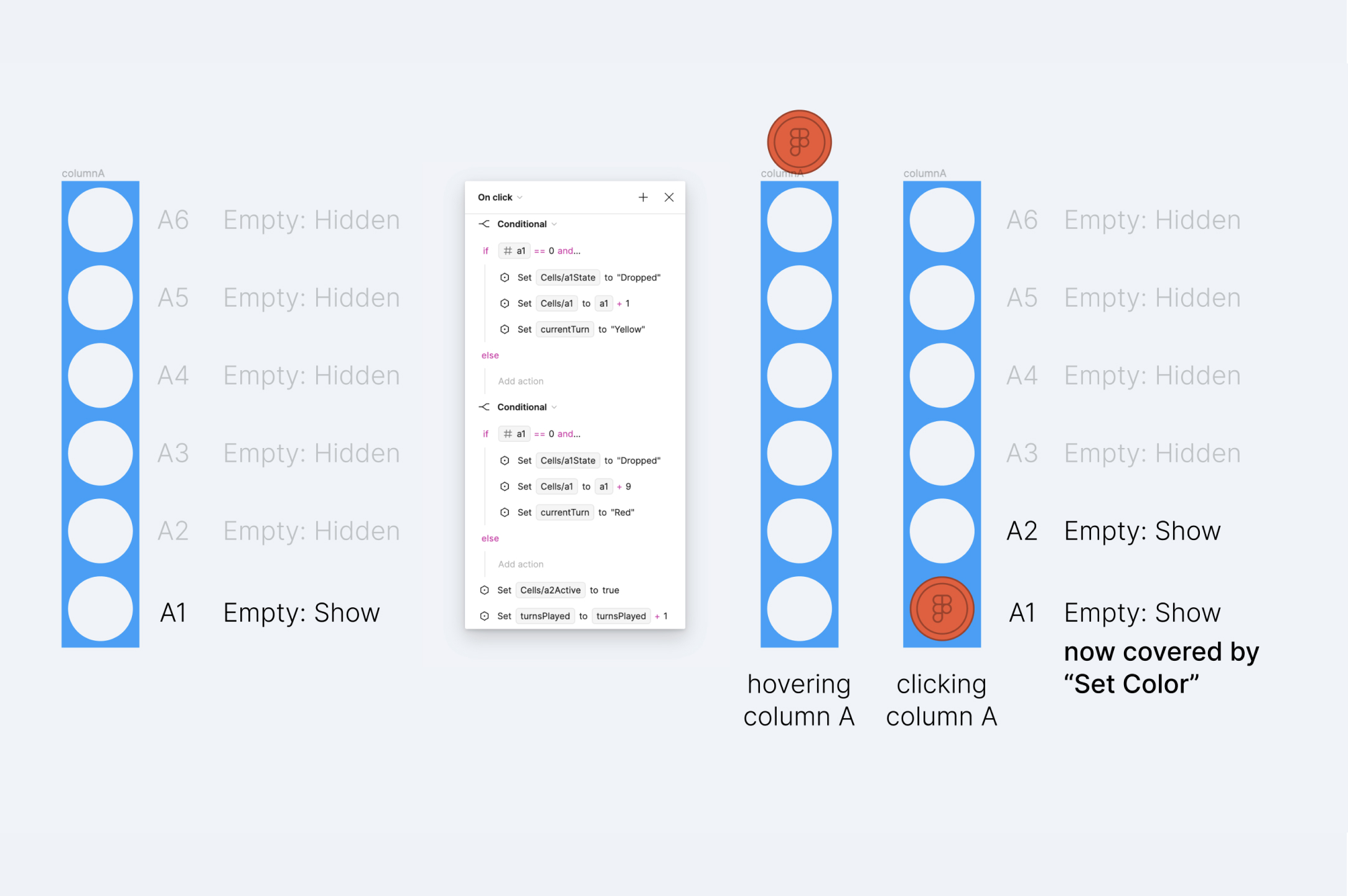
Most of the logic is stored in the grid, with 42 unique cells following an ABC-123 naming convention. Each cell has a default value of 0. If a column is clicked the token “drops” into the available cell, setting the value of the lowest available cell to 1 (red) or 9 (yellow) and activating the cell above.
Video: Event listener logic.
The winner validation is stored in an event listener component, that continuously checks cells’ states and runs calculations on them to see if there is a winning combo–and eventually triggers the correct overlay.
I styled everything only when the prototype was working as expected.
takeaway
So, was it worth it? Yes, it was super fun!
Yes, it was super fun! I gained a much more clear understanding of what can be done directly in Figma.
The most time consuming thing was to reset cell's state without having a way to reset them all at once—which of course is more prone to unintentional typos that may be hard to debug later—but apart from that I was able to set up everything pretty fast. And everything just feels real!
This overall fluid workflow between Design and Prototyping forced me to think about how things works, and I’m personally a huge fan of it. You need to think about what you need, you play around with it to test things out, and then roll with it. It’s like coding—but actually, it’s not, it’s design!
We’ve been used to see “Design” and—then—”Prototype” as two distinct phases. Except, they’re not. It’s not a linear process. So I’m super curious to see how these features will evolve in future to help us Designers iterate faster, and better!
Credits
Huge props to @DavidWilliames’ Flappy Birds prototype, which gave me some “AHA!” moments and was super helpful as a reference during the overall process!